ROLE
Product Designer
TIMELINE
2 weeks (2023)
SCOPE
Discovery + Delivery
TOOLS
Figma, Notion, Google suite
CONTEXT
What is Jump?
Why did I choose this project?
In the context of my Product Design bootcamp with the Design Crew, Product Designers from Jump came to pitch us a real-life problem they are currently facing.
They observed that most of their users had difficulty submitting their professional expenses claims an/or did it at the last minute. As a result, this tends to lead to mistakes or unfiled claims, and a loss of tax deduction.
ROADMAP
1.
User research
Understanding the habits, motivations and opinions of our users.
2.
Benchmark
Getting inspired by competing and related services.
3.
Ideation
Generating many ideas and choosing the best ones.
4.
Prototyping
It's time for our solutions to come to life.
5.
User tests
Getting feedback from our users on our solutions.
6.
Iterations
Fixing the issues and preparing for handoff.

About my role
'I was involved in every step of the design process, with a particular focus on UI design and user tests.'
USER RESEARCH
To better understand the problem we are trying to solve and the motivations of our users, we conducted qualitative user research.
Objectives
Motivations & familiarity
Understanding the motivations and familiarity of freelancers regarding the submitting of professional expense claims.
Daily life and habits
Understanding how dealing with expense claims fits into the daily life of freelancers.
Test parameters
Semi-directive interviews
45min
Via Google Meet
5 men / 1 woman
6 testers
🧠 What we learned
REVISED PROBLEM STATEMENT
How do you make it easier for freelancers to upload receipts and automate the entry of business expenses as much as possible?
Objectives:
😱
Mistakes
Decrease the number of customer service tickets related to mistakes in business expense entry.
📆
Last day
Decrease the number of business expense reports done on the last day of the month.
⌛
Business
Reduce the time spent by freelancers submitting professional expenses.
📱
Mobile
Increase usage of the Jump mobile responsible website.
IDEATION
🤟 What we kept
Quick actions button
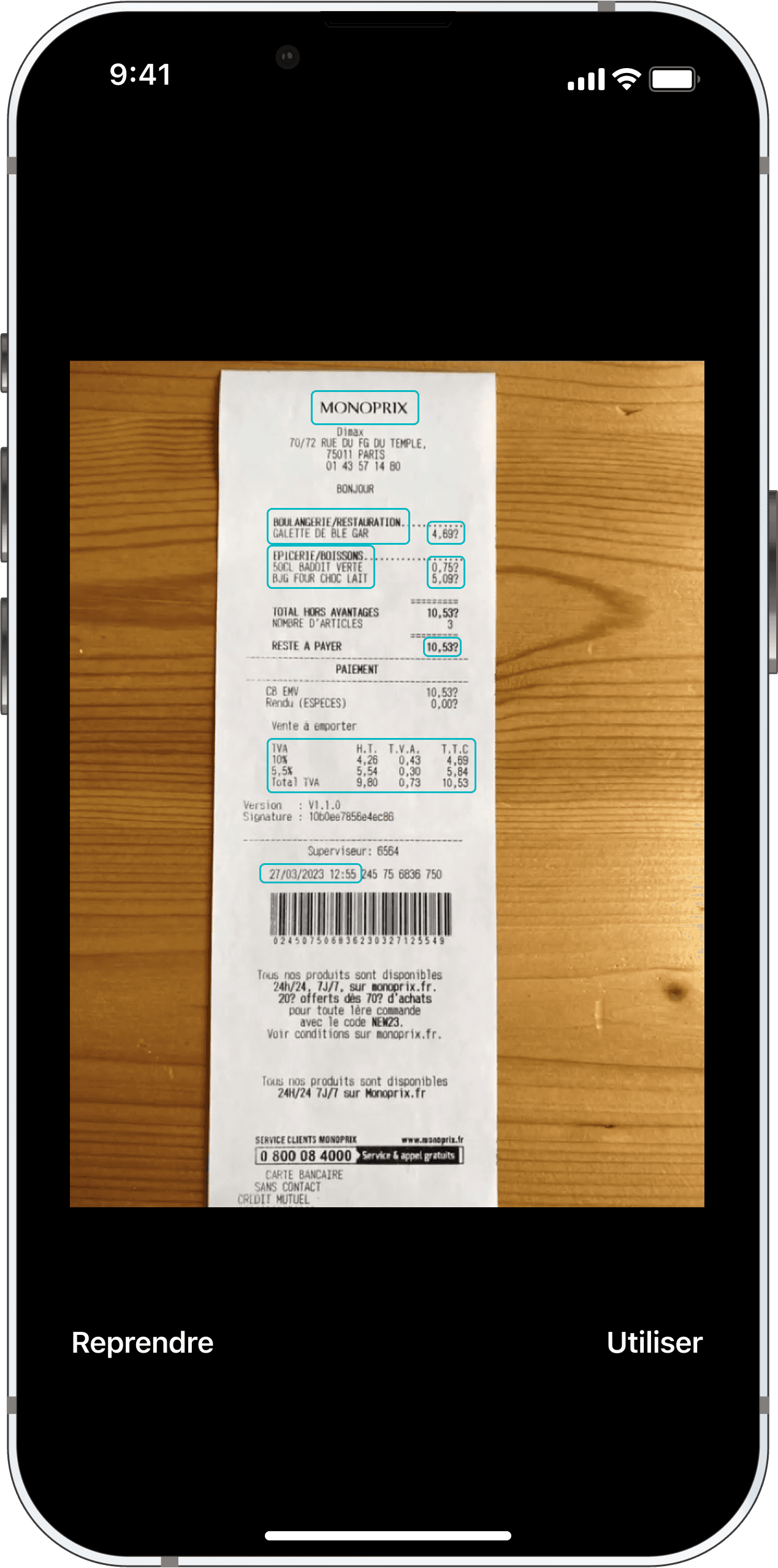
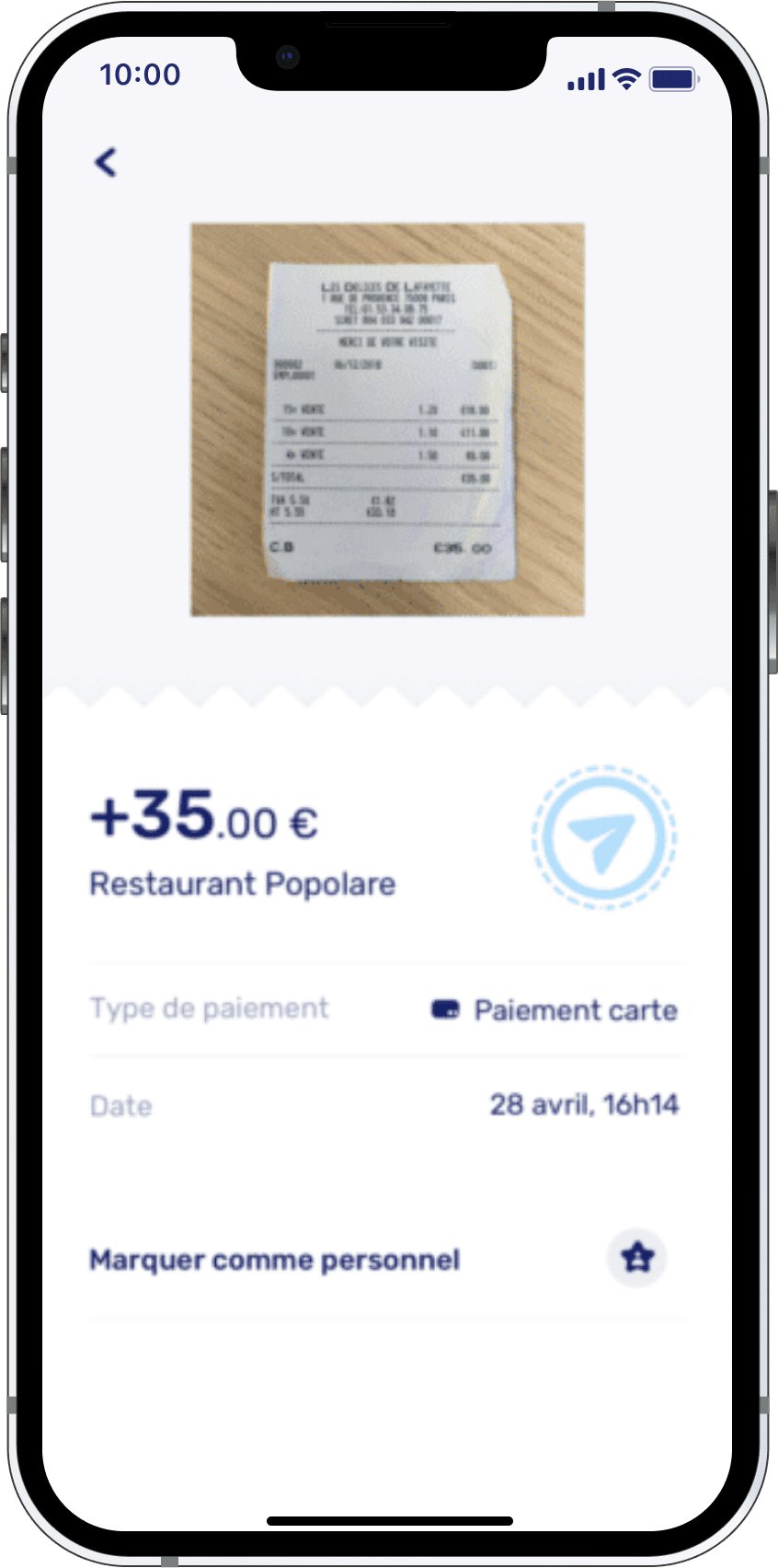
Receipts info scrapping
Finish later option
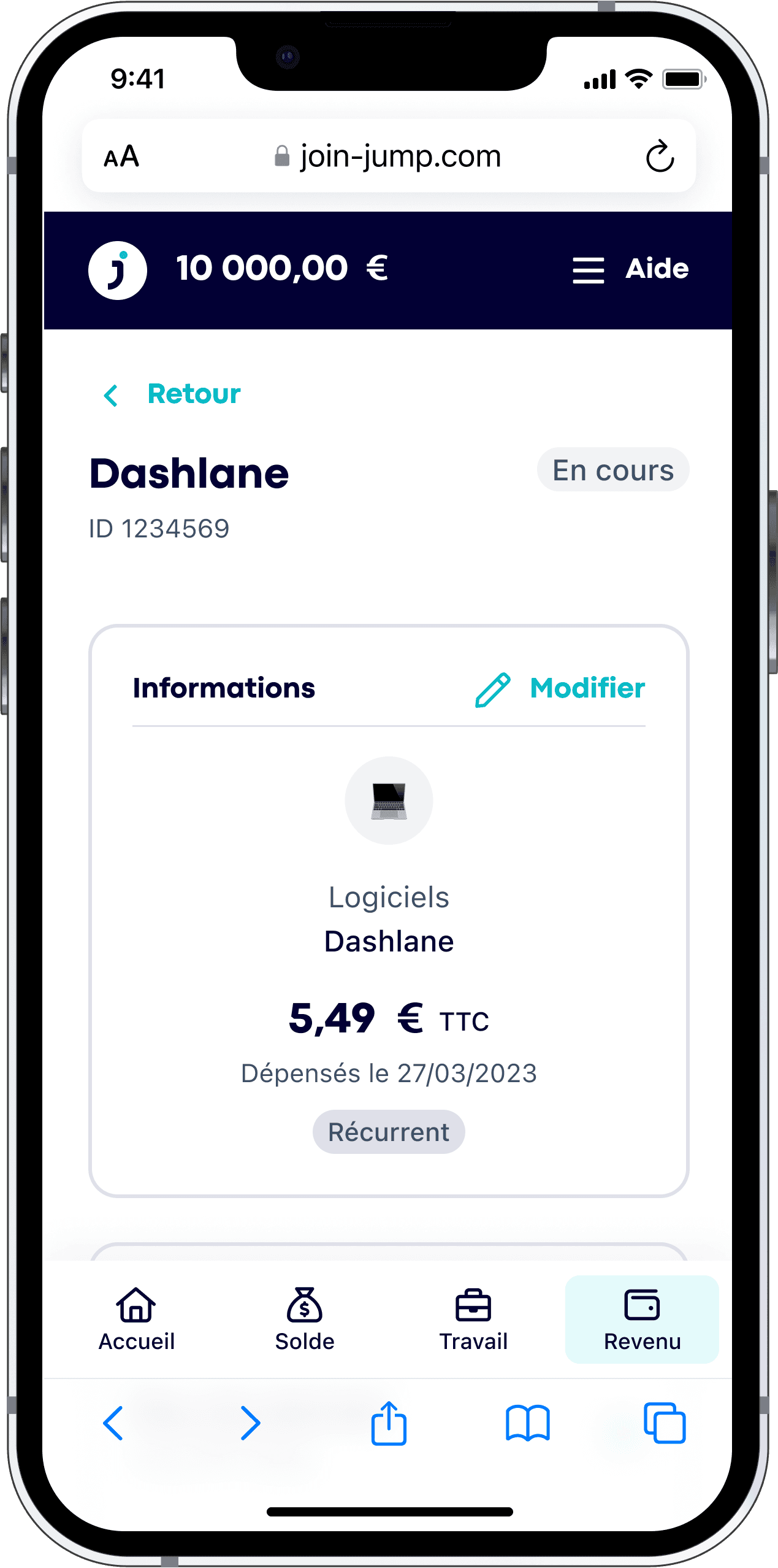
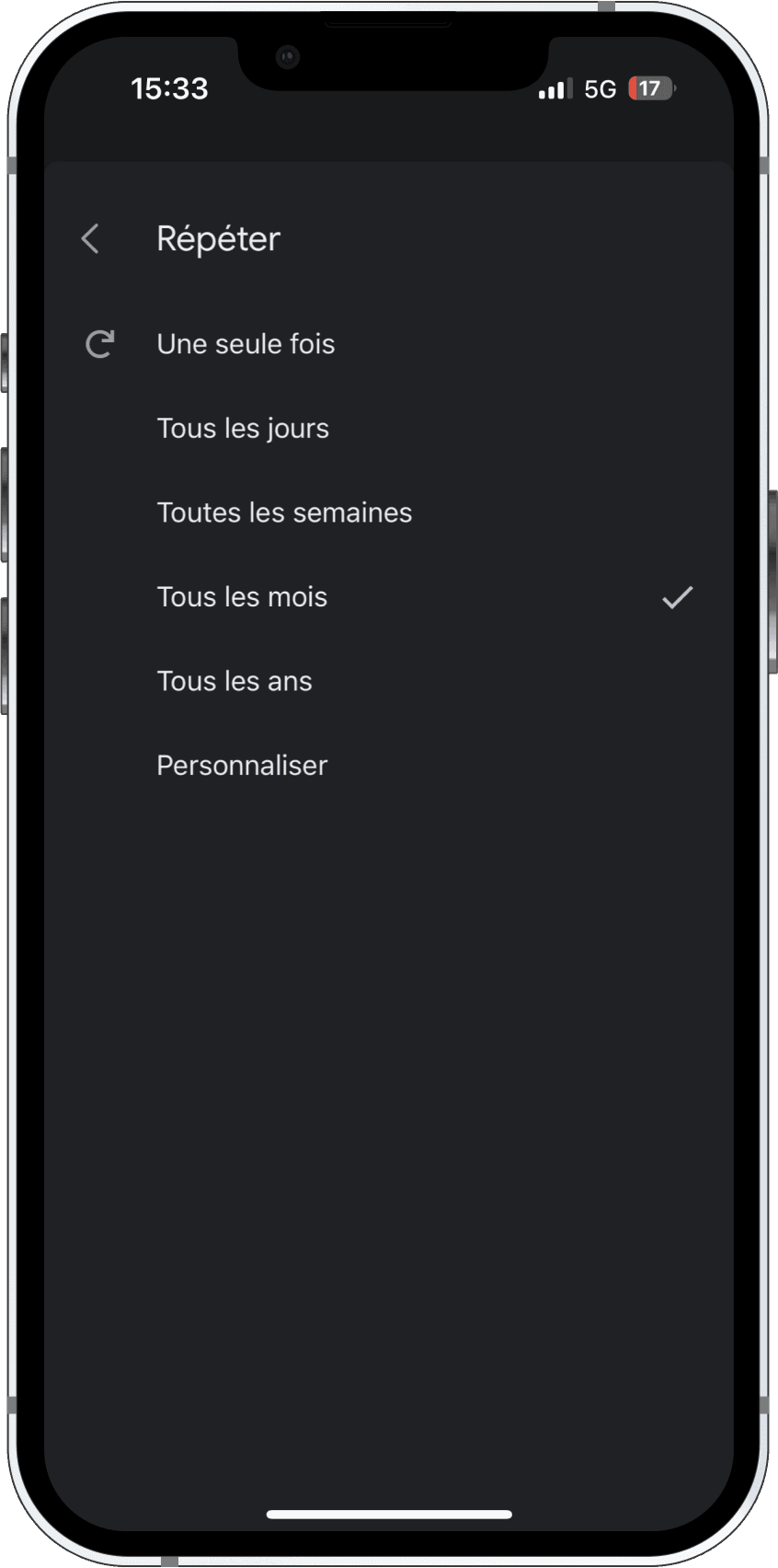
Recurring expenses
🗑️ What we didn't keep
BENCHMARK
In order to come up with the design of our solutions, we took inspirations from other apps tailored for freelancers as well as other services with interesting features.
Shine

-> A great example of a banking app for freelancers with an expense claim feature.
Google calendar

-> A simple way to handle recurring events.
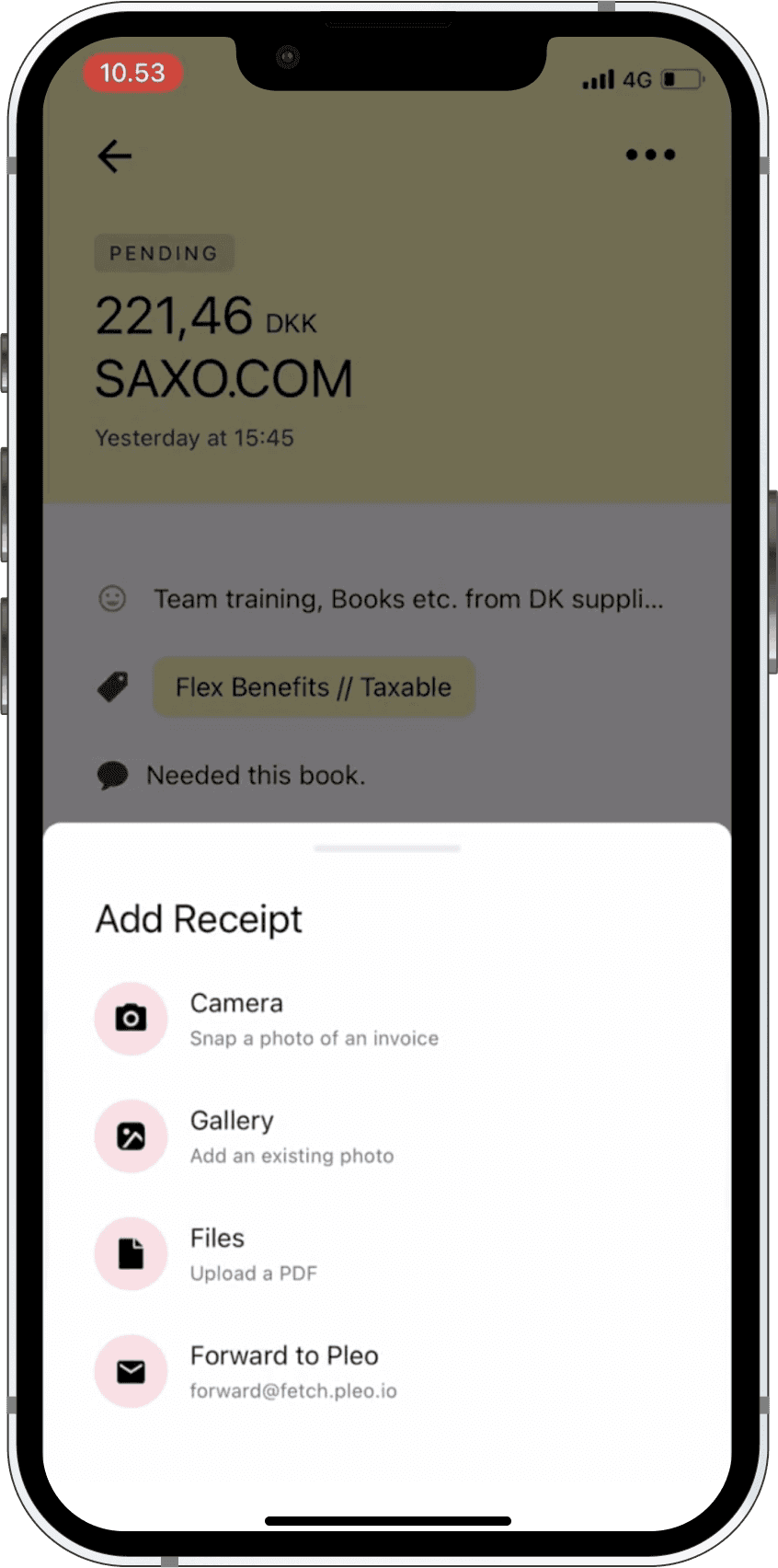
Pleo

-> An expense claim app for employees with automatic scrapping of information.
PROTOTYPING
Whenever possible, we tried to work with Figma components and styles to make the process of iterating after the user tests much easier.
An excerpt of our Design System
Jump is still a somewhat young startup, which means that not all current UX issues can be addressed at once. As a result, we had to accept some limitations to this project and find some workarounds.
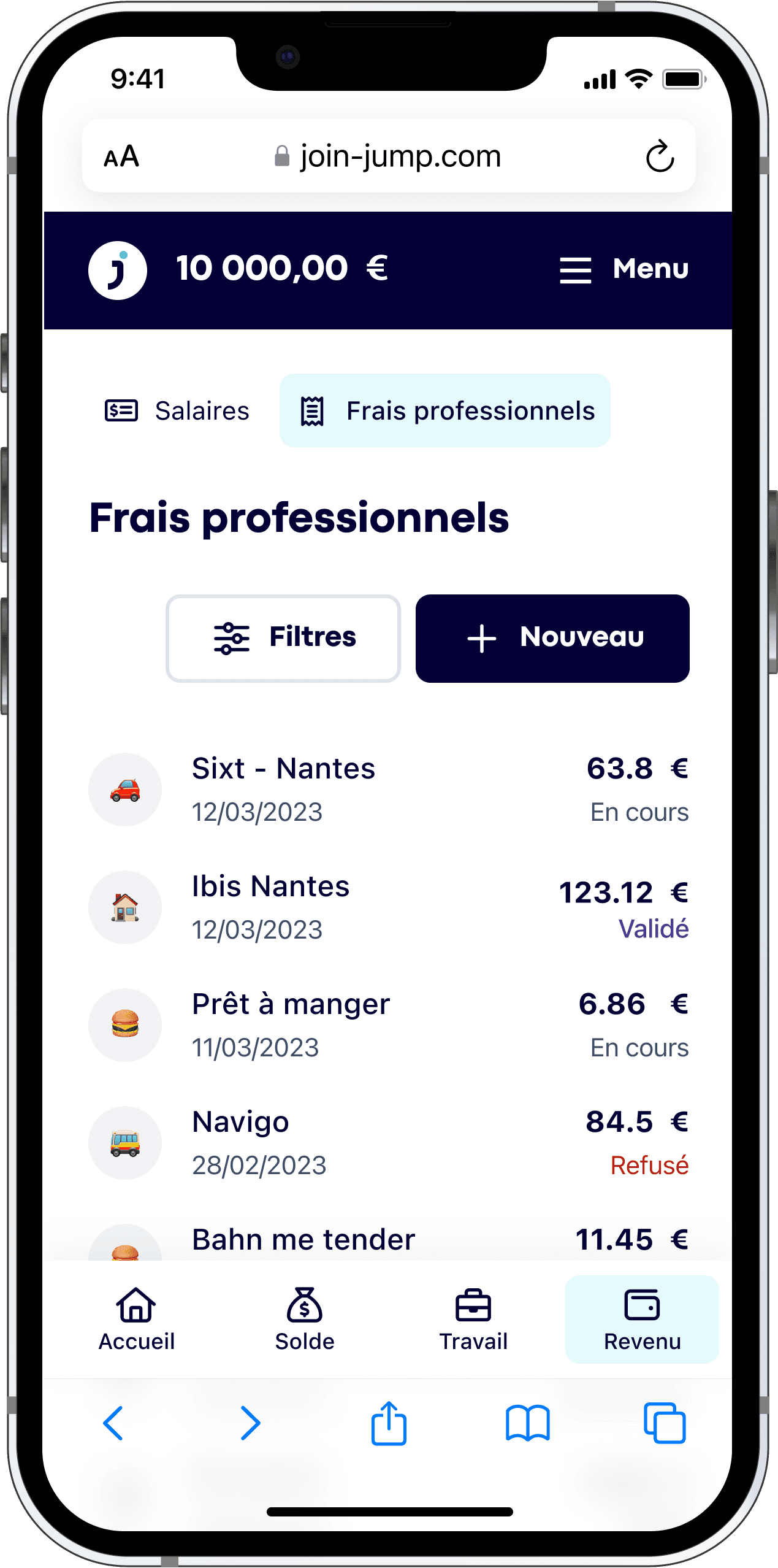
Our V1
A quick action button
Part of the complexity of working on Jump is that some of their users find it difficult to navigate the platform, especially to locate where business claims are nested.
In order to make their life easier, we created a large hovering button to reach quick actions on the go.
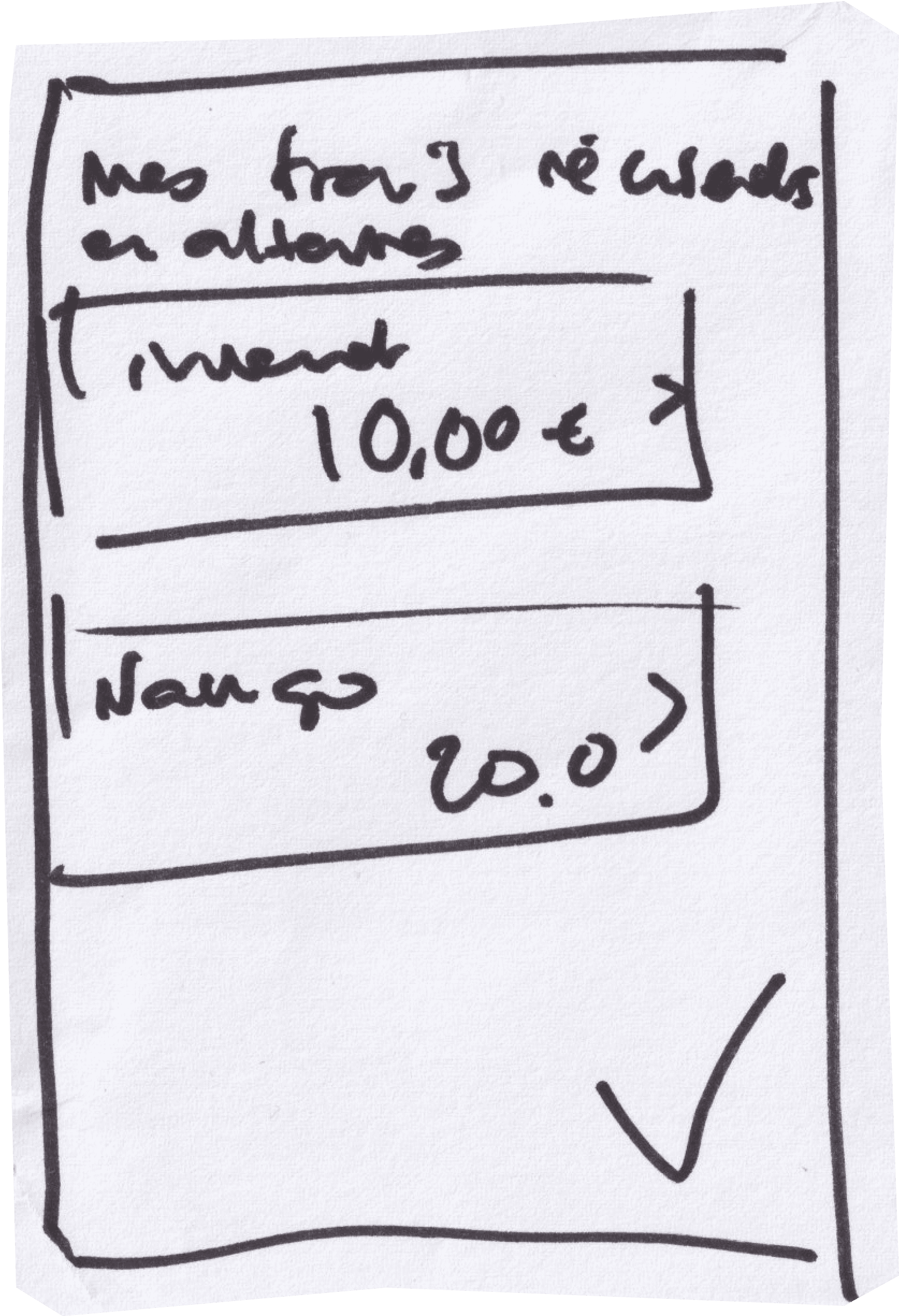
Reccuring expense claims
Many freelancers have regular expenses that are recurring every month, trimester or year (software, subscription, rent, etc.). It's a waste of their time having to fill the same information every time.
We created a feature that automatically generates a new expense claim on the recurring time frame specified. All user have to do is add the new receipt every time.
USER TESTS
To deliver a successful solution and create a great user experience, we performed a series of user tests.
Objectives
Automatic scrapping
Observe the path taken intuitively by users to create a business expense claim (automatic scrapping by taking a picture of a receipt or not).
Drafts
Test if users understand how the draft feature works and if they find it useful.
Recurring claims
Test if users understand how the 'recurring claims' feature works and if they find it useful.
Test parameters
Semi-directive interviews
30min
Via Google Meet
5 men / 1 woman
6 testers
✅ What worked
⛔ What didn't work
OUR V2
Time to sit back and enjoy the show.
HANDOFF
Our figma file
NEXT STEPS
Although the tasks below exceed the scope of the original project, it would have been worthwhile to explore them given more time.
🧪
More tests
After our first series of test, we improved our solution. It would be useful to now test those iterations.
👀
Alignment
Organise a session with PMs and developers to make sure everyone is up to date regarding the project.
📦
Handoff
Double check once again that our design files are organised and documented.