ROLE
Product Designer
TIMELINE
2 weeks (2023)
SCOPE
Delivery
TOOLS
Figma, Notion, Google suite
CONTEXT
Why did I choose this project?
In the context of my Product Design bootcamp with the Design Crew, I was given the opportunity to design a weather app to practice my UI skills.
Do we really need another weather app ?
THE PROBLEM
How do you implement a concert ticket feature to the Spotify app?
Objectives:
💵
Financial
Increase revenue for Spotify, artists, concert halls & festivals.
🫶
Promotion
Promote rising artists concerts to kick-start their career, based on likes & localization.
📍
Position
Position Spotify as a key local player within music communities.
ROADMAP
1.
Ideation
Generating many ideas and choosing the best ones.
2.
Benchmark
Getting inspired by competing and related services.
3.
Prototyping
It's time for our solutions to come to life.
BENCHMARK
In order to come up with the design of our solutions, we took inspirations from the best concert tickets app out there.
Shotgun
-> Filter feature to find specific concerts
Dice
-> Modern tickets purchase experience
Fnac
-> Detailed concerts pages
PROTOTYPING
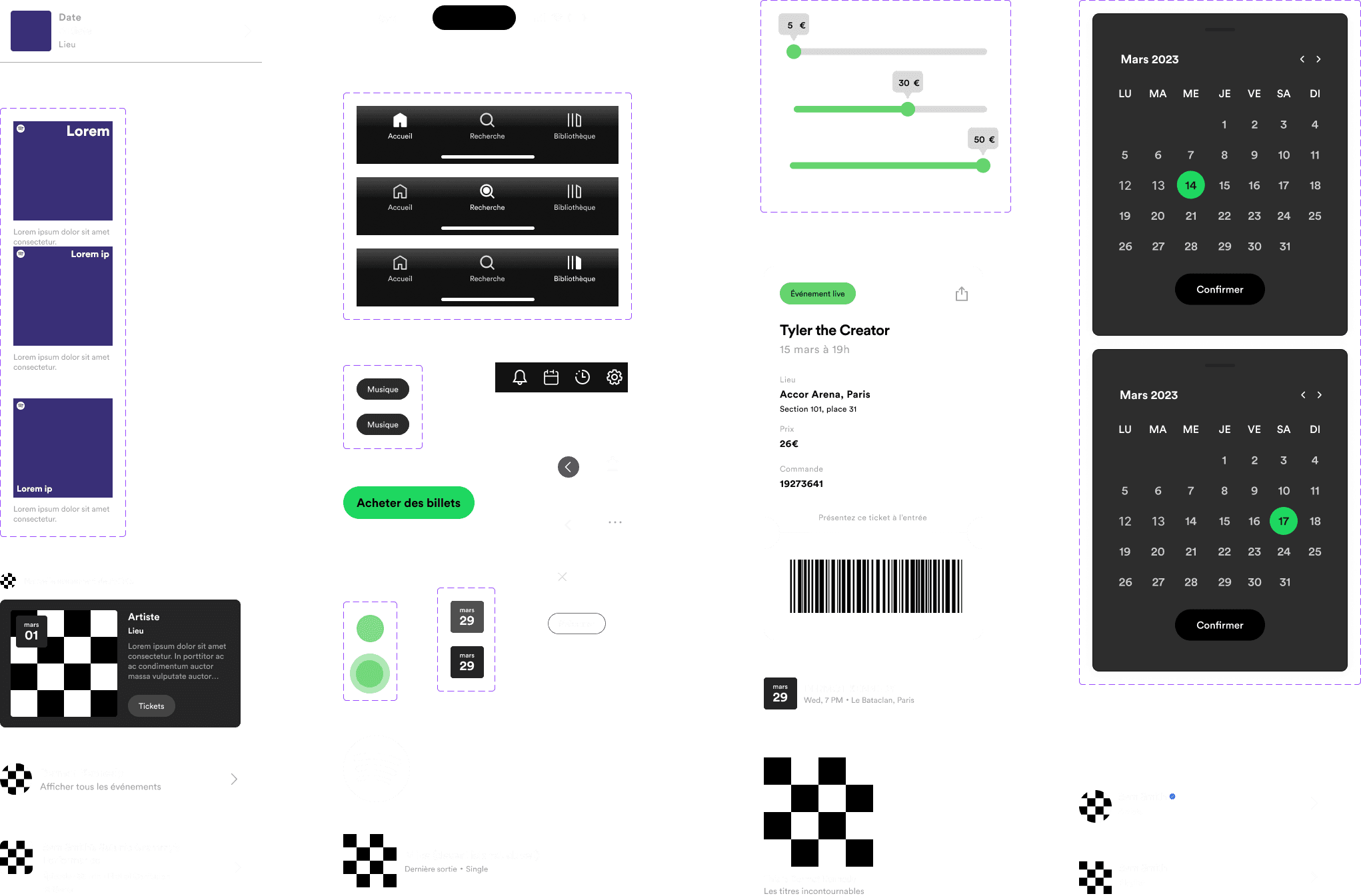
Whenever possible, we tried to work with Figma components to make the process of iterating after the user tests much easier.
An excerpt of our Design System
The design of the Spotify app is very mature. The major challenge associated with working on it was preserving the consistency of its UI.
Our V1
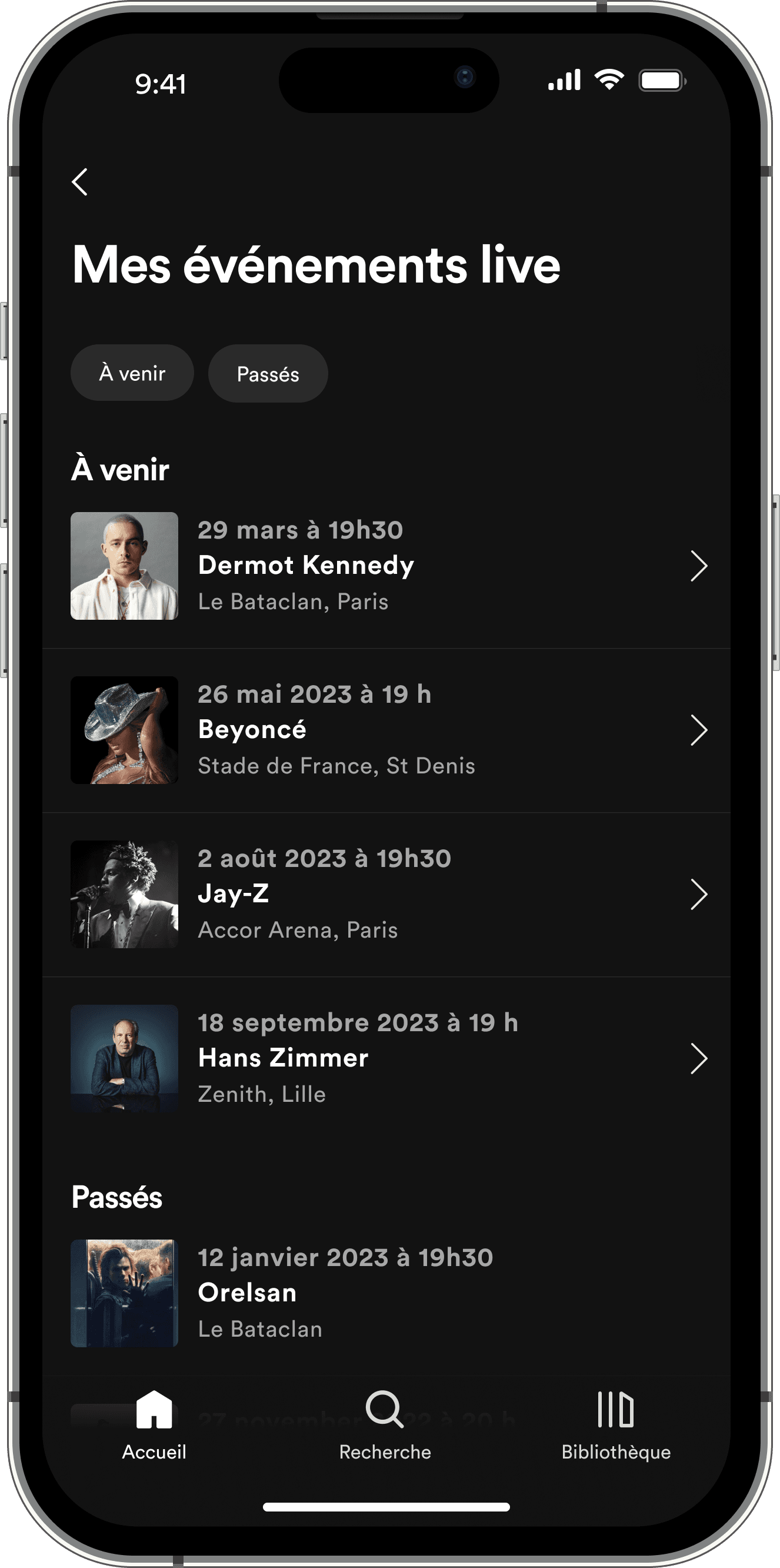
New ways to discover concerts
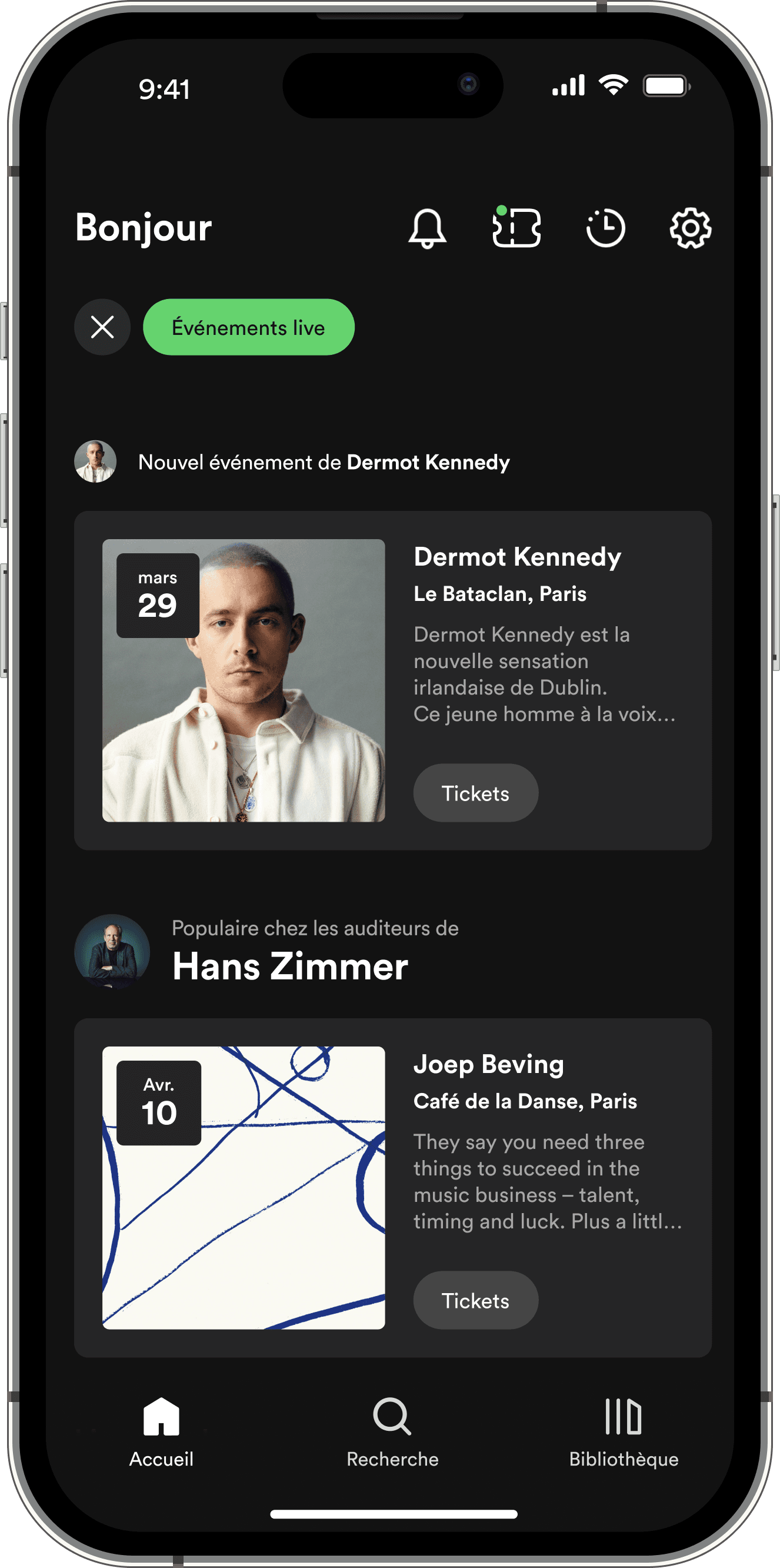
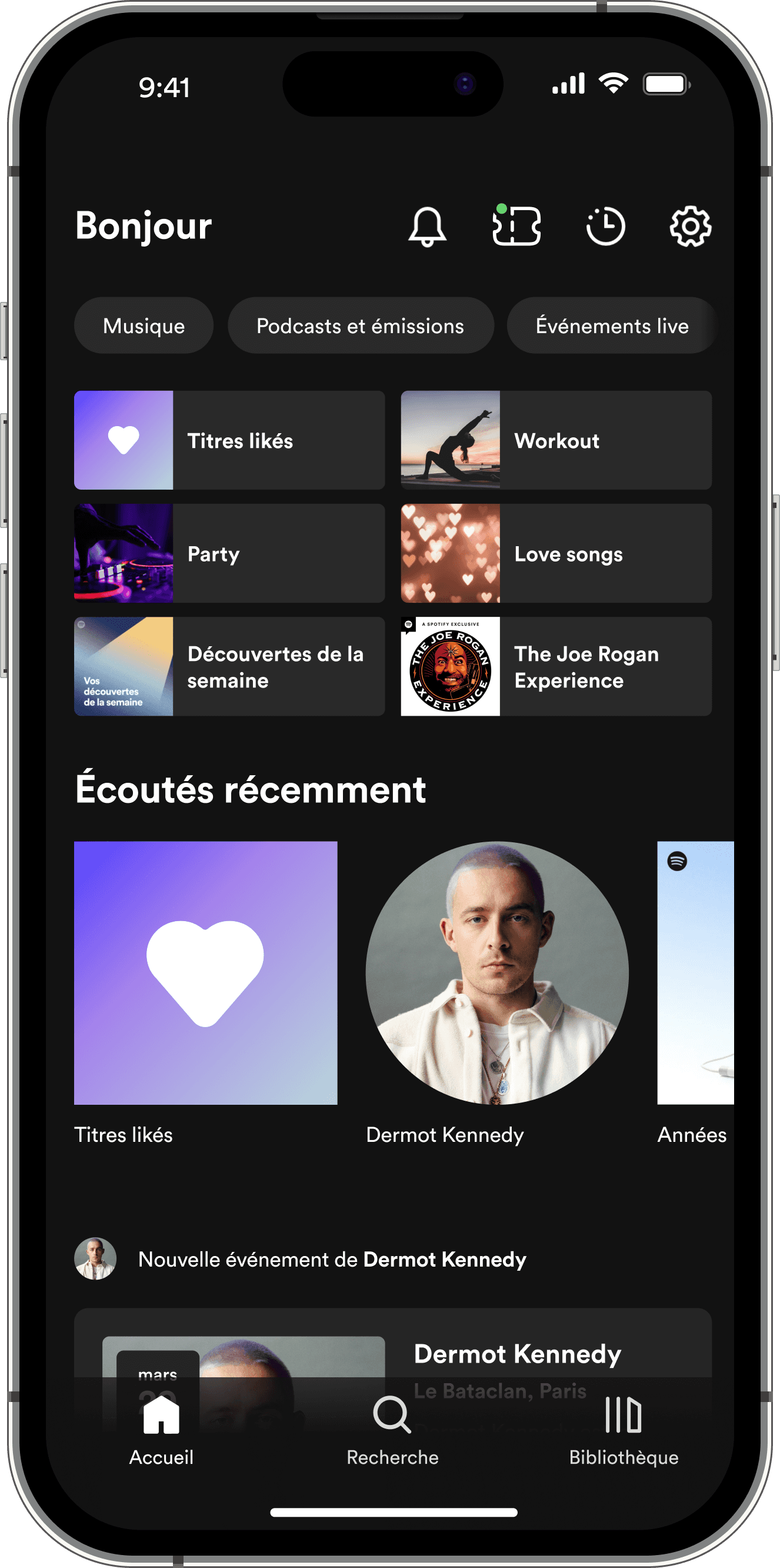
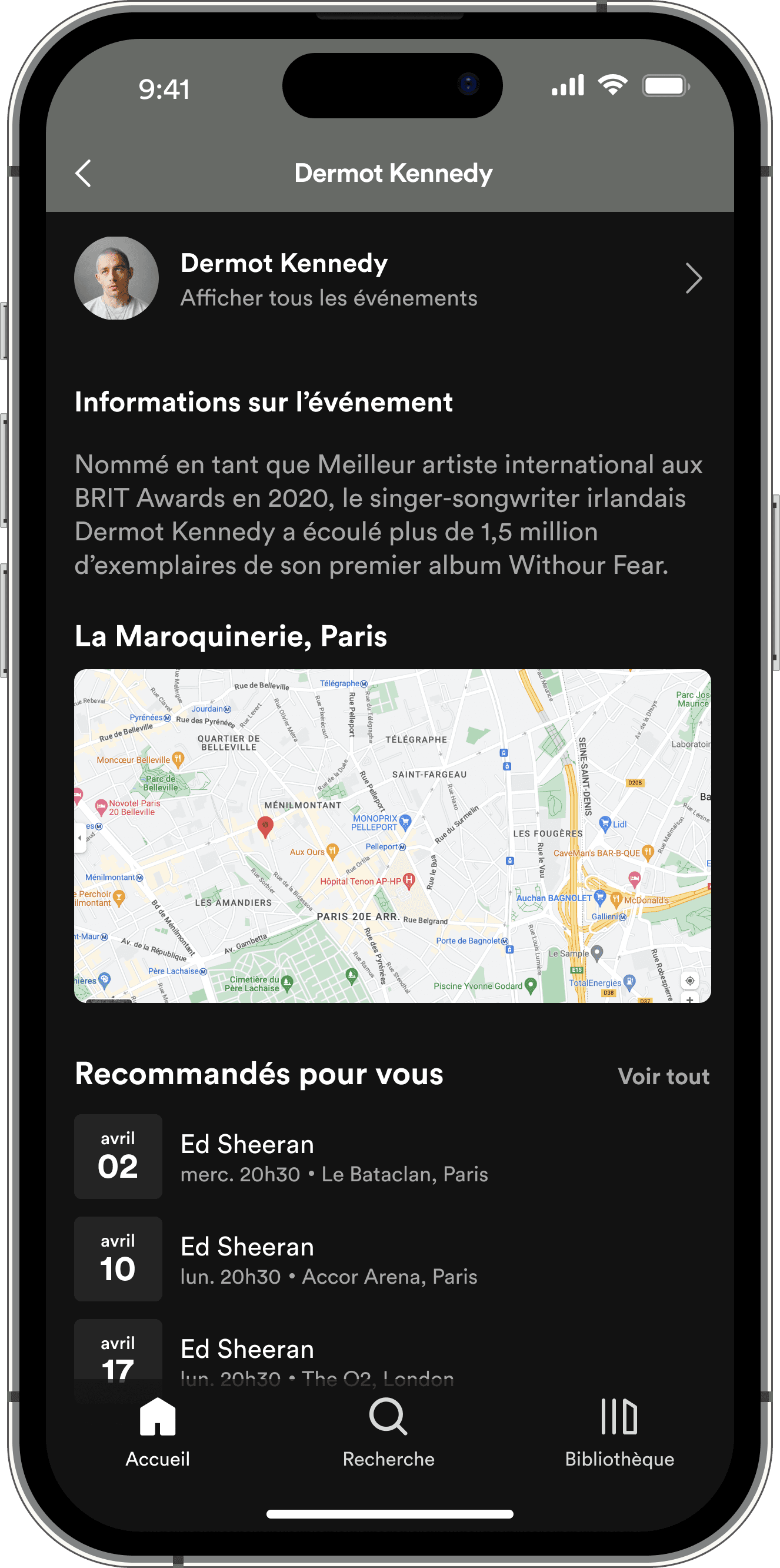
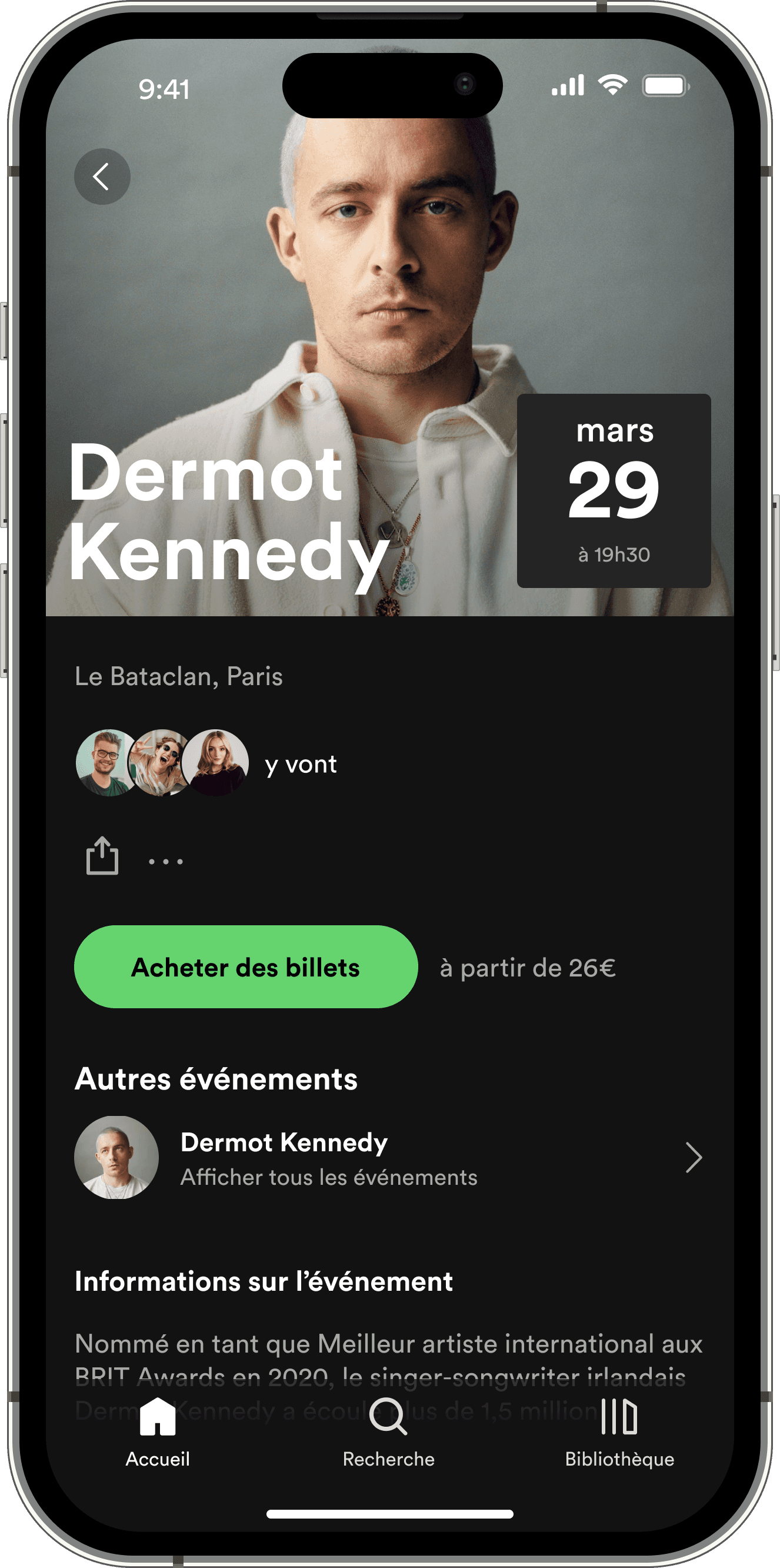
Part of the complexity involved in adding a new type of content to Spotify is that it has many entry points to discover things.
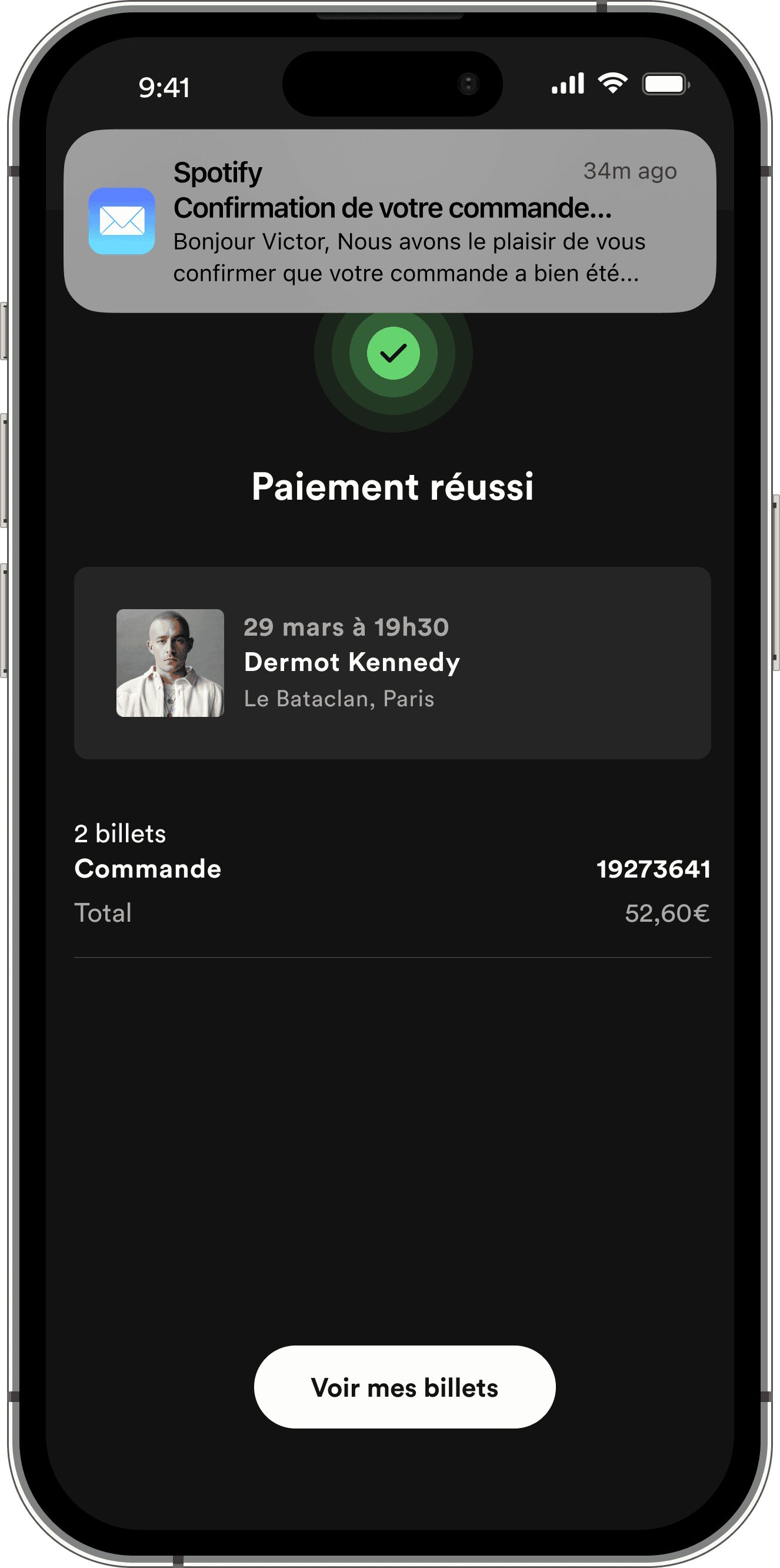
We added the ability to find concerts throughout the app to preserve consistency (home page, notifications, artist page, search, etc.).
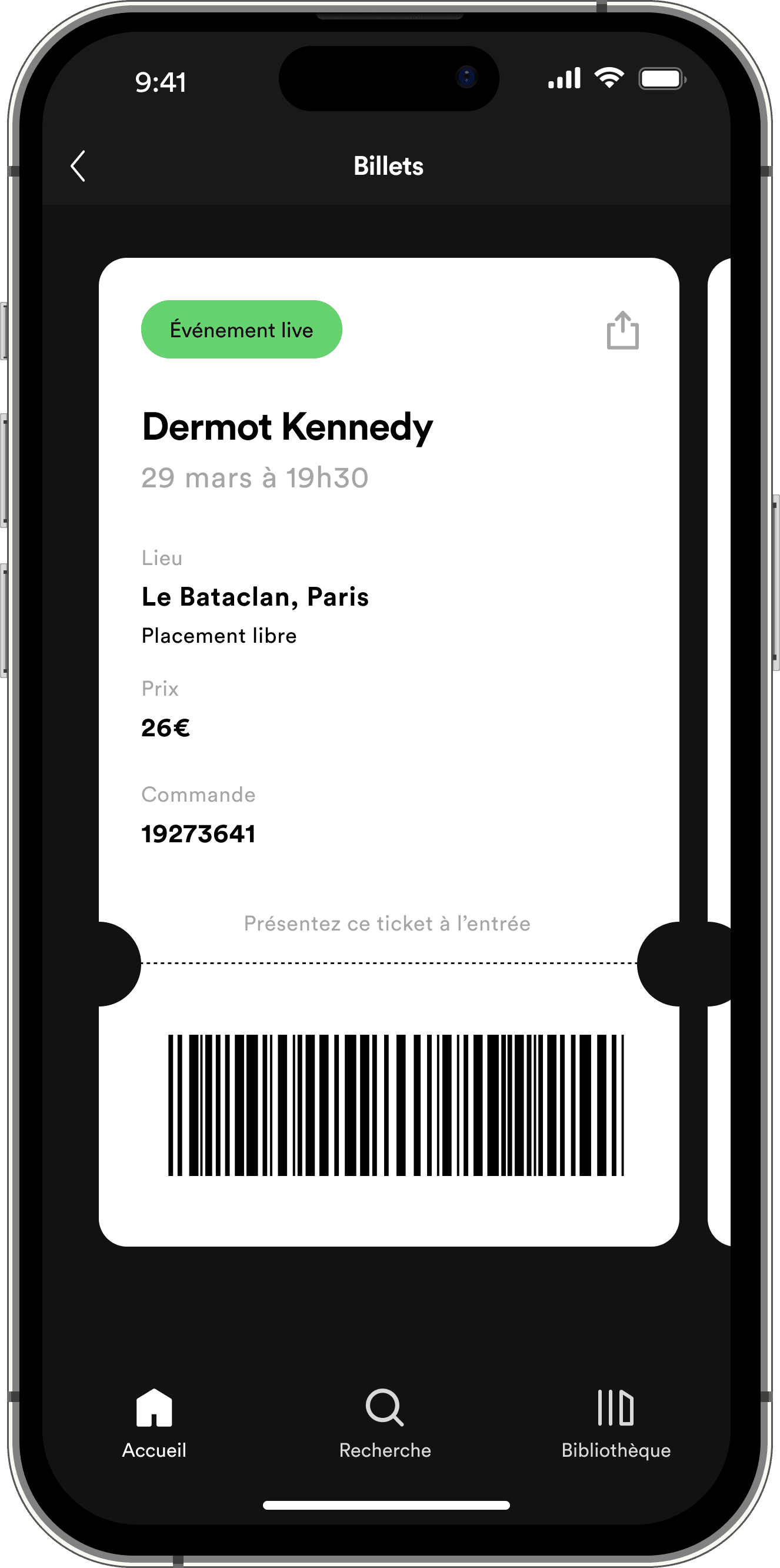
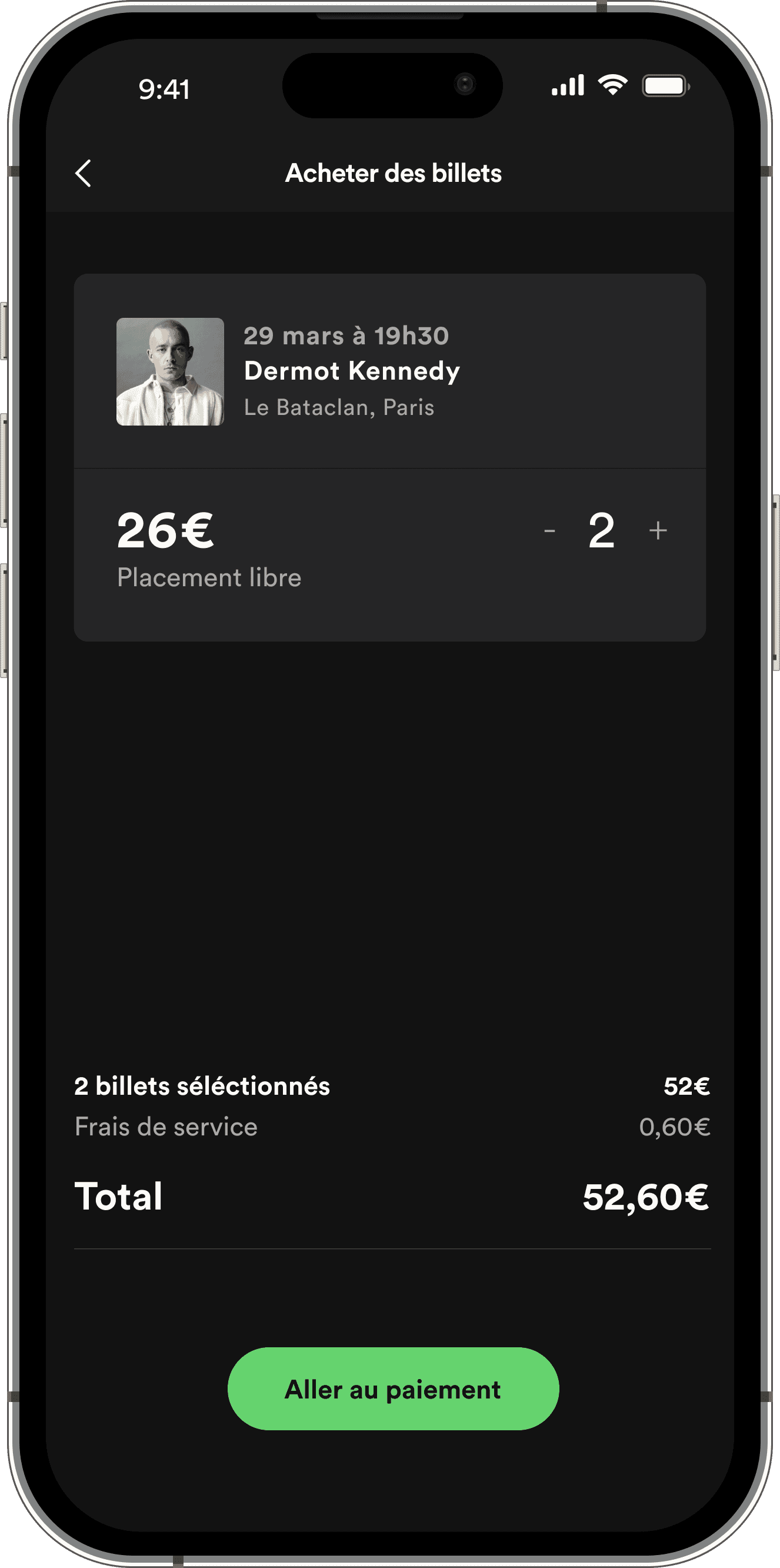
A streamlined payment funnel
Spotify's design is often associated with minimalism and sobriety.
We implemented a payment funnel that is as frictionless as possible, with few steps and only the important information.
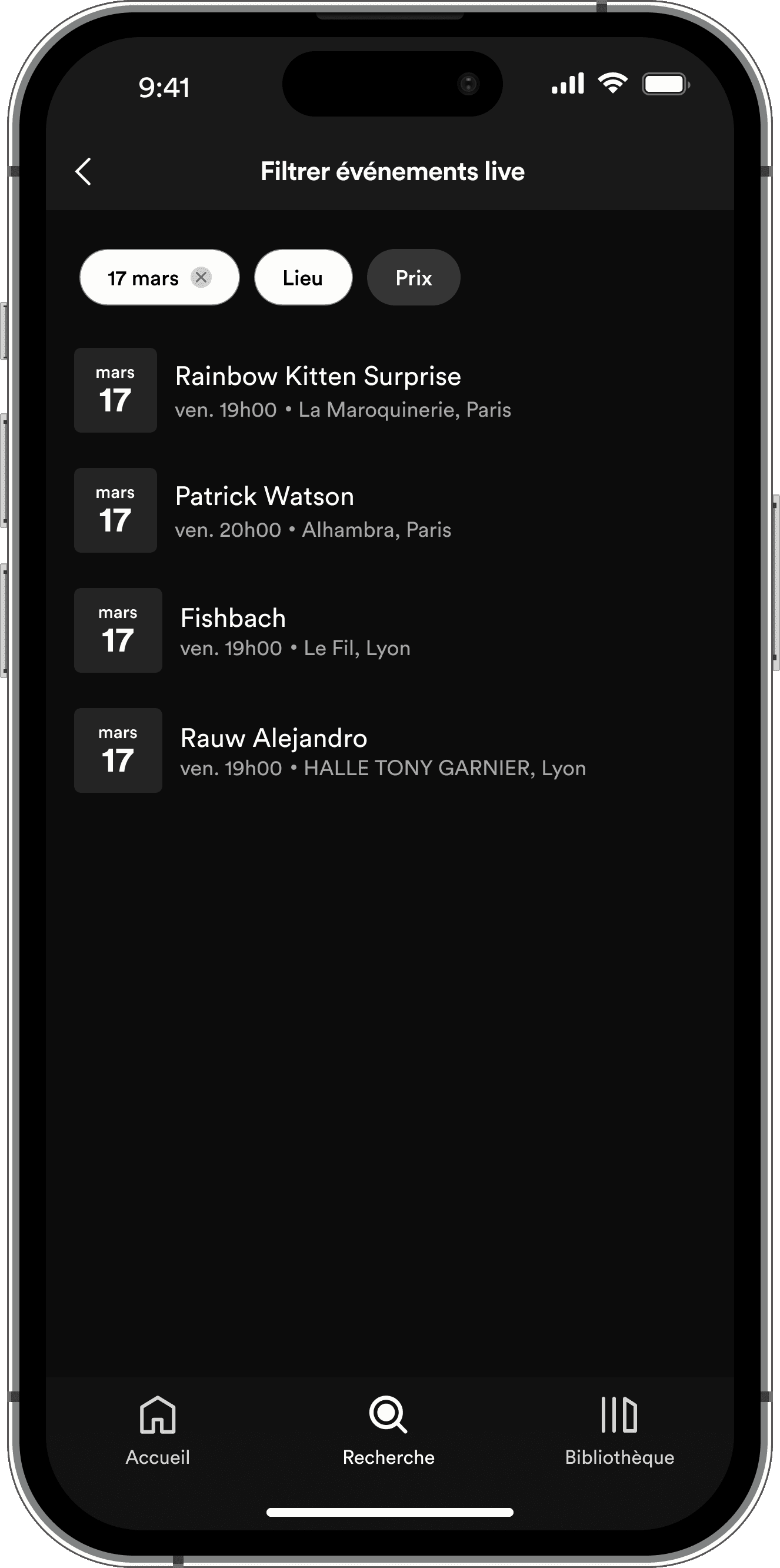
Concerts category with more options
The previous concerts category didn't have sub-sections like the podcast or music ones to discover different types of events. It was a bit static and bland.
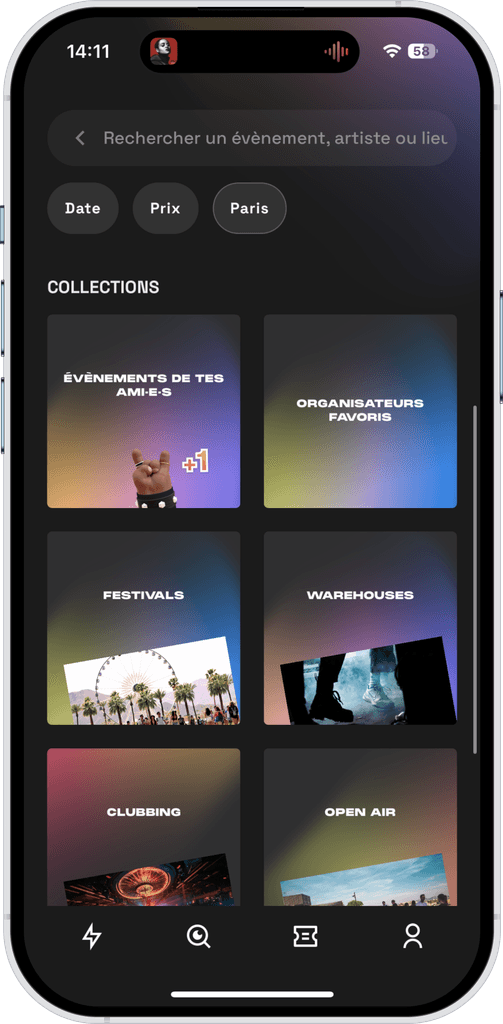
We created various subsections such as : 'For you', 'Your friends are going', 'Cool new venues', 'Around you', etc. We also implemented a dedicated filter section.
OUR V2
Time to sit back and enjoy the show.
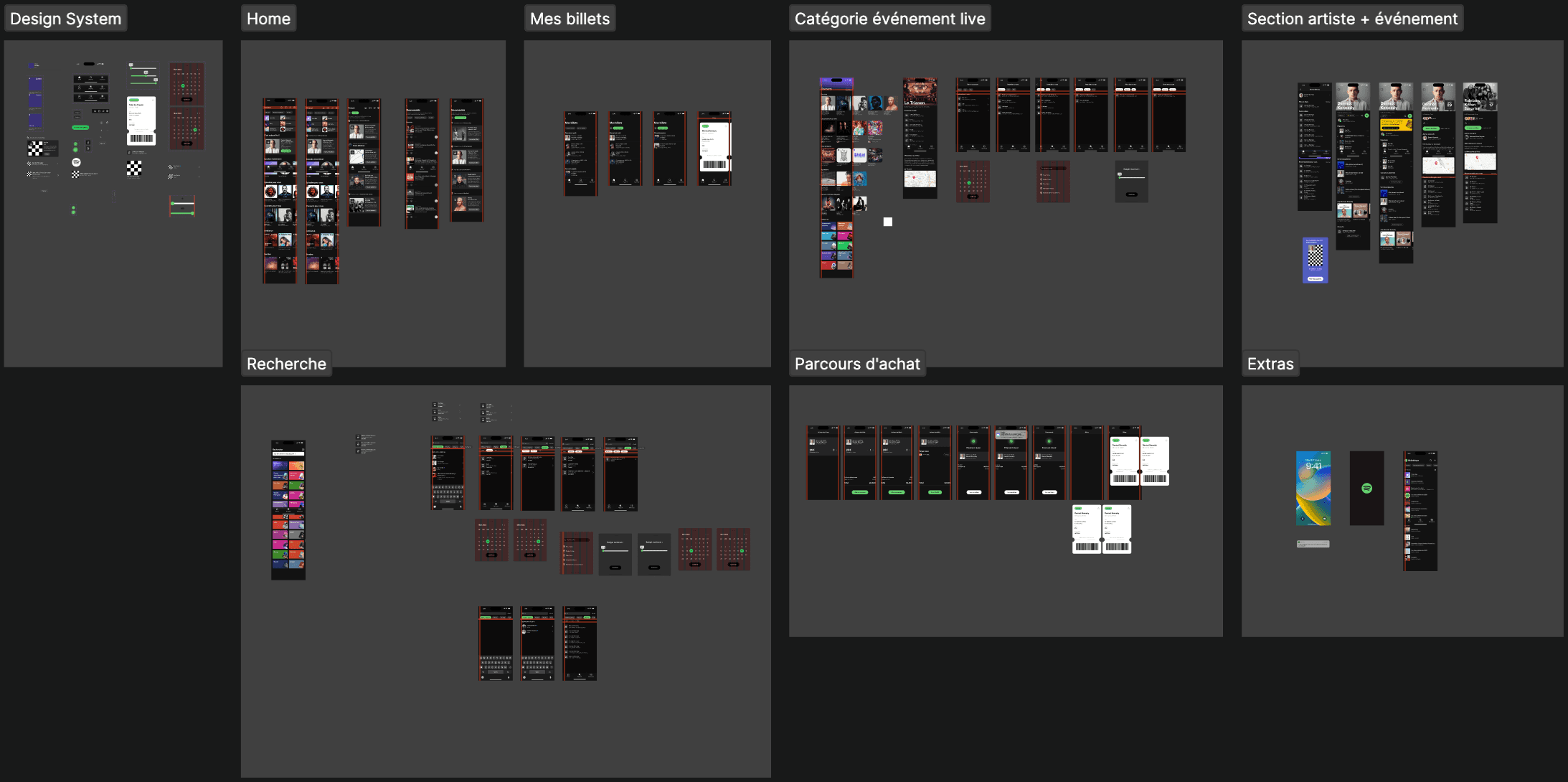
HANDOFF
Our figma file
NEXT STEPS
Although the tasks below exceed the scope of the original project, it would have been worthwhile to explore them given more time.
🧪
User tests
After our first series of test, we improved our solution. It would be useful to now test those iterations.
👀
Alignment
Organise a session with PMs and developers to make sure everyone is up to date regarding the project.
📦
Handoff
Double check once again that our design files are organised and documented.